Seopatía #5: Así es FandangoSEO, primeras impresiones
Seopatía #5: Así es FandangoSEO, primeras impresiones
Por Esteve Castells • Publicación #5 • Visualizar online
La historia de como conocí a Victor Perez (el fundador de FandangoSEO) es curiosa. Durante mucho tiempo -años- le seguí en Twitter sin saber que era el primo de uno de mis mejores amigos del pueblo, hasta que un día, me comentó mi amigo que su primo se dedicaba a lo mismo que yo y finalmente até cabos por los apellidos. El mundo es un pañuelo.
Para quienes no conozcan a Victor, es un profesional con un gran recorrido por el mundo digital. Ha pasado por Grupo Intercom, LetsBonus, Ofertia, La Vanguardia, Nuroa, profesor de SEO en Google Actívate y finalmente eDreams, su último puesto de trabajo en el que gestionaba un gran equipo de personas encargándose del SEO.
Pasando a lo que realmente interesa, Victor a parte de SEO es programador y durante todos estos años ha ido desarrollando herramientas para su propio uso y ahora ha dado el paso a poner en orden de una manera más apta para la distribución a nivel de SaaS, y ha creado FandangoSEO (¡menudo nombre, eh!).
Primeras impresiones de FandangoSEO
De momento FandangoSEO ha sido construido 100% por él (a excepción de alguna ayuda puntual que haya podido haber recibido). Os aseguro que el trabajo que ha llevado a cabo es alucinante, y por ser una beta generada por una sola persona, sobrepasa cualquier expectativa que se pueda tener.
¡Vamos al lío!
Disclaimer: esta newsletter no pretende ser una review completa de todas y cada una de las secciones porque son demasiadas y no da para una newsletter, simplemente quiero comentar los puntos fuertes y lo que debe mejorar en un futuro bajo mi humilde opinión. Se analiza la parte de Crawler, la de Log Analyzer aún no he la he probado.
La herramienta se presenta con una estética minimalista, un poco al estilo Material Design de Google, perfecta para una herramienta que tiene que ser funcional y aportar datos de calidad y gráficas detalladas.

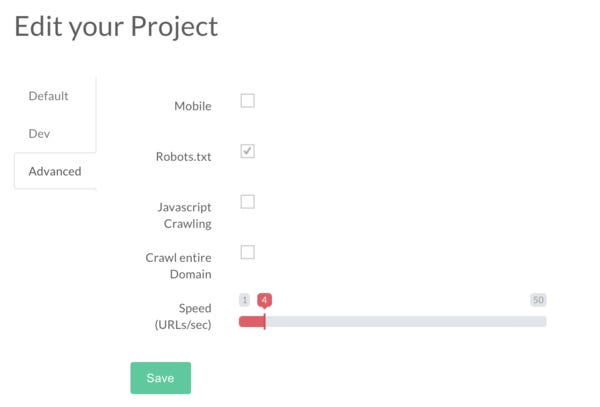
Panel de configuración pre-crawl
Hablamos de un crawler muy completo, con renderización de JavaScript, un must-have a día de hoy y que FandangoSEO tiene des del día cero. Es muy configurable, permite crawlear entornos de development que requieren de contraseña, así como decidir si quieres crawlear todo el dominio, o solo el subdominio del que partimos. (Esta mejora se la pedí yo :P).

Menú de configuración de proyecto
Sin duda, una de las características que de momento la hace única (de lo que yo he probado), es que puedes añadir los pagetypes con una regex. Esto es totalmente imprescindible hacerlo ya que se le puede sacar mucho más partido a la hora de visualizar patrones en las distintas gráficas para tomar acción.

Página para añadir tipologías de página con patrones de URLs
Un uso que le dí con el sitio web que configuré es la visualización de inlinks (enlazado interno) por PageType, de esta forma podemos ver cómo estamos distribuyendo nuestro enlazado y optimizarlo de manera que quede reflejada la importancia que tiene cada una de estas páginas. En este proyecto tenía claro que una tipología de página tenía menos importancia a nivel de enlazado, pero a veces no es tan claro a nivel conceptual hasta que lo ves con de verdad.

Una de las muchas visualizaciones, en este caso de enlazado interno
Otra interesante característica que tiene la herramienta es que te detecta todos los tipos de microformatos (almenos Schema que es lo que yo he probado) y te ayuda a detectar las páginas que no tienen. Es muy útil cuando trabajas con una web grande y a veces se pueden perder trozos de código en el proceso de mejorar de la web.

Tipos de microdatos (Schema) detectados en el crawl
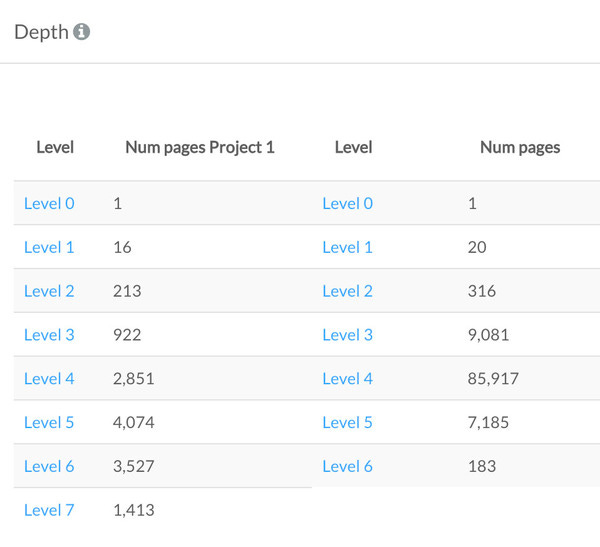
Más temas a destacar: nos ayuda a visualizar la profundidad de nuestra arquitectura web, así como a visualizarla por pagetypes. Sinceramente, esto de poder añadir las tipologías de página para proyectos grandes es la caña.

Distribución interna de inlinks por PageType
Más ejemplos de datos que nos proporciona la herramienta:

Visualización de datos para titles y descriptions

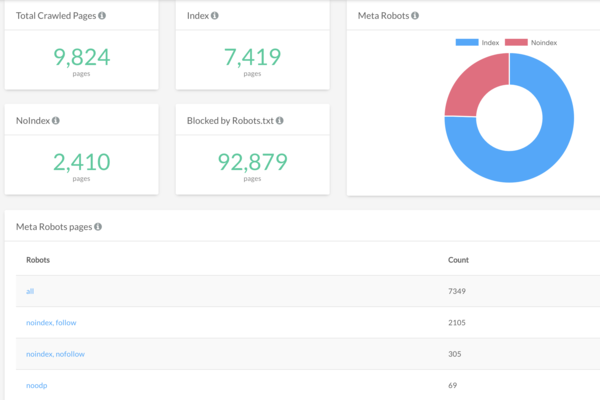
Visualización de meta robots

Comparación de dos proyectos para ver si hemos mejorado
Resumiendo: dará que hablar
Puntos fuertes:
Permite añadir pagetypes para analizar más detalladamente las distintas secciones
Permite crawlear webs con JavaScript (Angular 2, etc).
Apuesta por la visualización de datos por encima de lo que estamos acostumbrados en herramientas más enfocados a la extracción.
Para ser un producto en beta, tiene muchas características que crawlers competidores no tienen. (Los que yo he probado: SF, OnCrawl, Sitebulb).
Ofrece comparación de dos proyectos para ver la mejoría una vez aplicados los cambios.
El precio será mucho más adaptado a la realidad que los principales competidores (DeepCrawl, OnCrawl, Botify) que son extremadamente caros para la mayoría de proyectos.
Detecta AMP por defecto sin tener que configurarlo como en ScreamingFrog o similares y permite su análisis.
Puntos a mejorar:
El mapa de arquitectura web es interesante para sitios pequeños, para sitios más grandes se hace poco usable.
Le falta alguna sección más enfocada a la calidad del contenido, ya que la que hay ahora parece bastante básica.
Algunas páginas de la herramienta van un poco lentas, aunque es bastante normal al ser una beta.
En futuras mejoras se van a añadir integraciones con APIs de Google, validación de errores en AMP o Schema, pero por el momento no existen dichas integraciones.
Puedes pedir acceso a la herramienta en el sitio web oficial de FandangoSEO.
¡Hasta pronto!
¿Te ha gustado?
Por Esteve Castells
¡Bienvenid@ a Seopatía! La newsletter que te mantiene al día sobre SEO en todas sus vertientes con pinceladas de tecnología, negocio digital y marketing, curada por Esteve Castells
Si no deseas recibir más este boletín, por favor, date de baja aquí.
Si te han remitido este boletín y te ha gustado, puedes suscribirte aquí.
Creado con Revue por Esteve Castells.
With ❤ From Barcelona

